معمولا یکی از مشکلات صاحبان سایتها برای ورود اطلاعات به سایت، مشکل ورود عکس و بهینه سازی آن جهت بارگذاری در سایت می باشد.
عکسها در سایت تاثیر زیادی برای اطلاع رسانی، زیبایی سایت و نمایش محصولات ما دارند، بنابراین می بایست در انتخاب عکس و همچنین مناسب بودن آن برای وب سایت نهایت دقت را داشت، معمولا عکسها یا از اینترنت و یا با گوشی و یا دوربین تهیه می شود، عکسهایی که با گوشی و یا دروبین های حرفه ای گرفته می شود حجم بالایی داشته و می بایست حجم و سایز آنها را جهت ورود به وب سایت بهینه کنیم.
مشکلاتی که عکسهای بهینه نشده می توانند در سایت ایجاد نمایند.
- پایین آوردن سرعت لود سایت
- اشغال فضای هاست
- عدم نمایش برای کاربران
ما در اینجا نحوه ورود عکس به فتوشاپ و بهینه سازی آن را جهت استفاده از فتوشاپ آموزش خواهیم داد.
در اینجا ما برای سایت خود احتیاج به یک عکس با سایز800 در 600 پیکسل احتیاج داریم.
آموزش
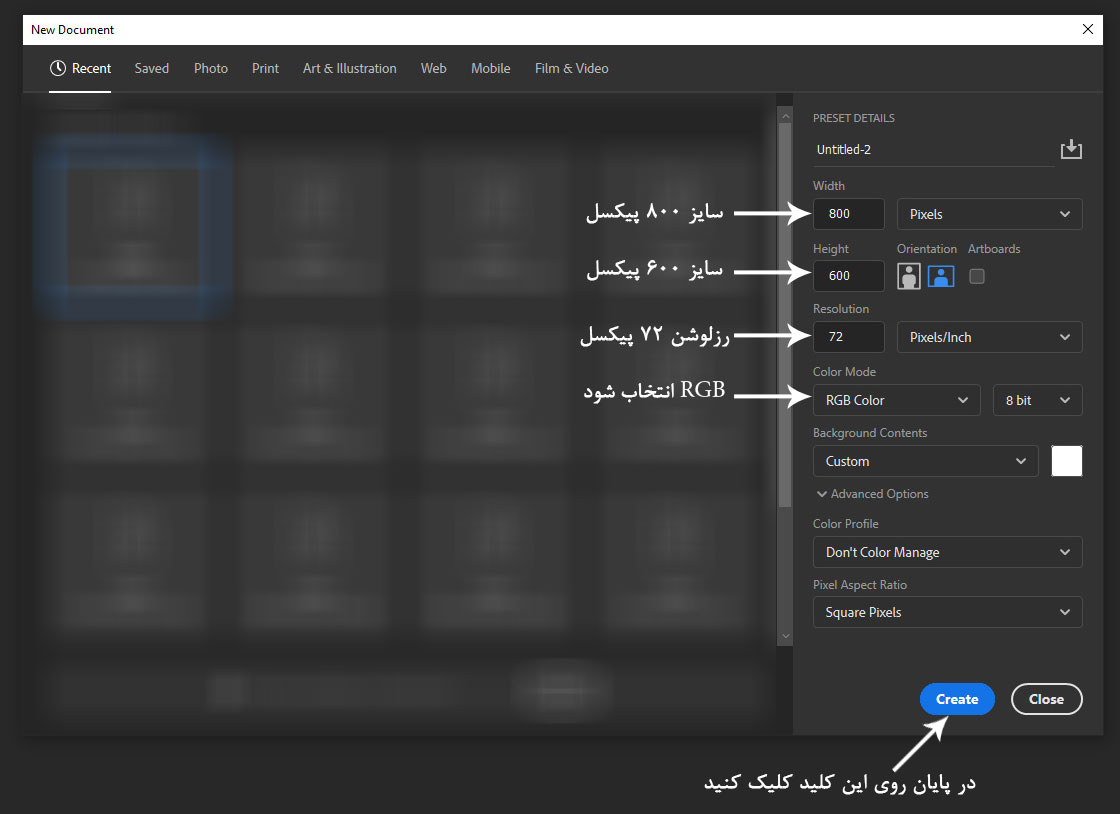
وارد نرم افزار فتوشاپ شوید، یک سند جدید ایجاد کنید، برای اینکار از منوی File گزینه New را انتخاب کرده و یا از کلیدهای میانبر Crtl+N استفاده نمایید.
به تصویر زیر دقت نمایید.
لطفا گزینه را به دقت وارد نمایید.

پس از تنظیم اطلاعات، مانند تصویر بالا روی کلید Create کلیک کنید.
با انجام مراحل بالا یک سند جدید برای شما باز خواهد شد.
در این مرحله در فتوشاپ عکس مورد نظر خود را در فتوشاپ باز کنید، برای اینکار از منوی File گزینه Open را انتخاب نمایید. یا از کلیدهای میانبر Ctrl+O استفاده نمایید. عکس مورد نظر خود را از محل ذخیره آن در کامپیوتر جستجو کرده و آن را در فتوشاپ باز کنید.
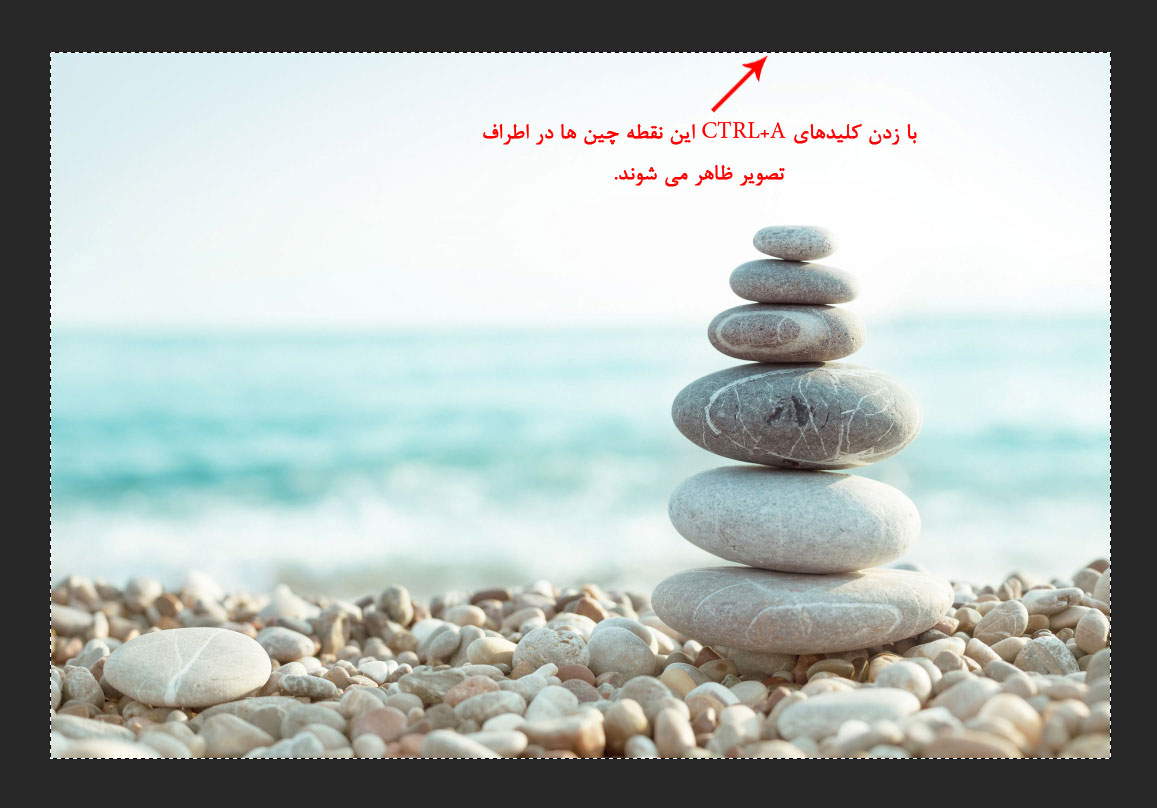
بعد از بازشدن عکس در فتوشاپ کلیدهای ترکیبی CTRL+A را بگیرید، با اینکار نقطه چینهایی دور تا دور عکس نمایان می شوند.

بعد از ظاهر شدن نقطه چینها کلیدهای ترکیبی CTRL+C را برای کپی کردن بگیرید، سپس وارد سند جدیدی که قبلا با سایز 800 در 600 ساخته اید شوید و در آنجا کلیدهای ترکیبی CTRL+V را برای چسباندن عکس، در سند از قبل ساخته شده خود بگیرید.
عکس مورد نظر شما در سند جدید قرار گرفت و یک لایه به سند جدید شما اضافه شد، اما به احتمال قوی عکس از سایز 800 در 600 بسیاربزرگتر می باشد، در اینجا کلیدهای ترکیبی CTRL+T را بگیرید.
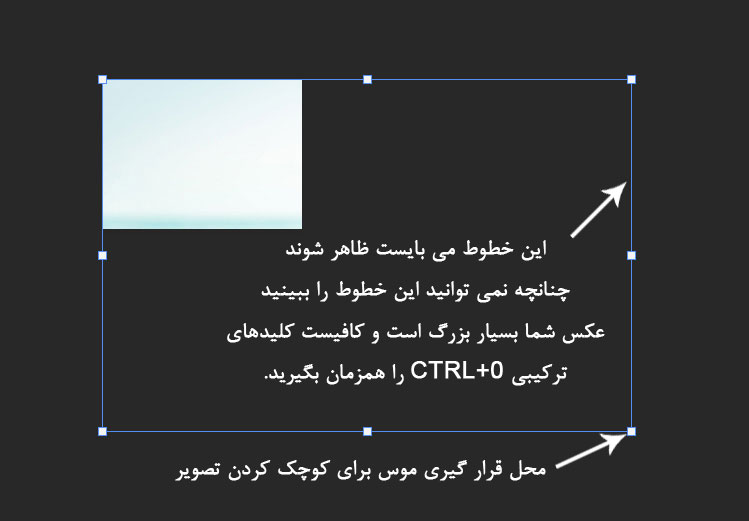
به تصویر زیر و متن درون آن دقت کرده و عمل نمایید.

حالا موس خود را روی نقطه گوشه سمت راست پایین برده و وقتی موس شما، به حالت یک خط اریب با دو پیکان در دو سر خط تغییر کرد، موس را به داخل کشیده که تصویر کوچک شود.
توجه: در این مرحله دقت نمایید عکس شما می بایست از تمام جهات شروع به کوچک شدن کند، چنانچه عکس از یک سمت (عمودی یا افقی) شروع به کوچک شدن کرد این مرحله را مجددا انجام دهید. (برای خارج شدن از این حالت کلید Esc را بزنید)
زمانی که عکس خود را طبق سند 800 در 600 کوچک کردید می بایست عکس را ذخیره نمایید، برای اینکار
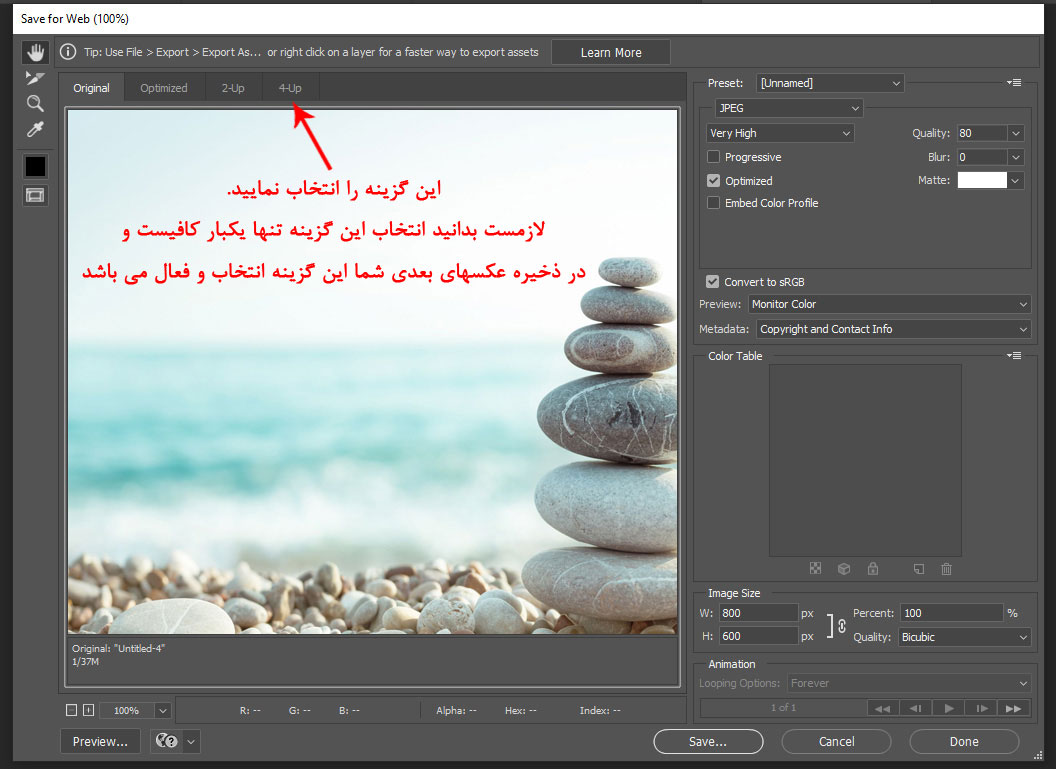
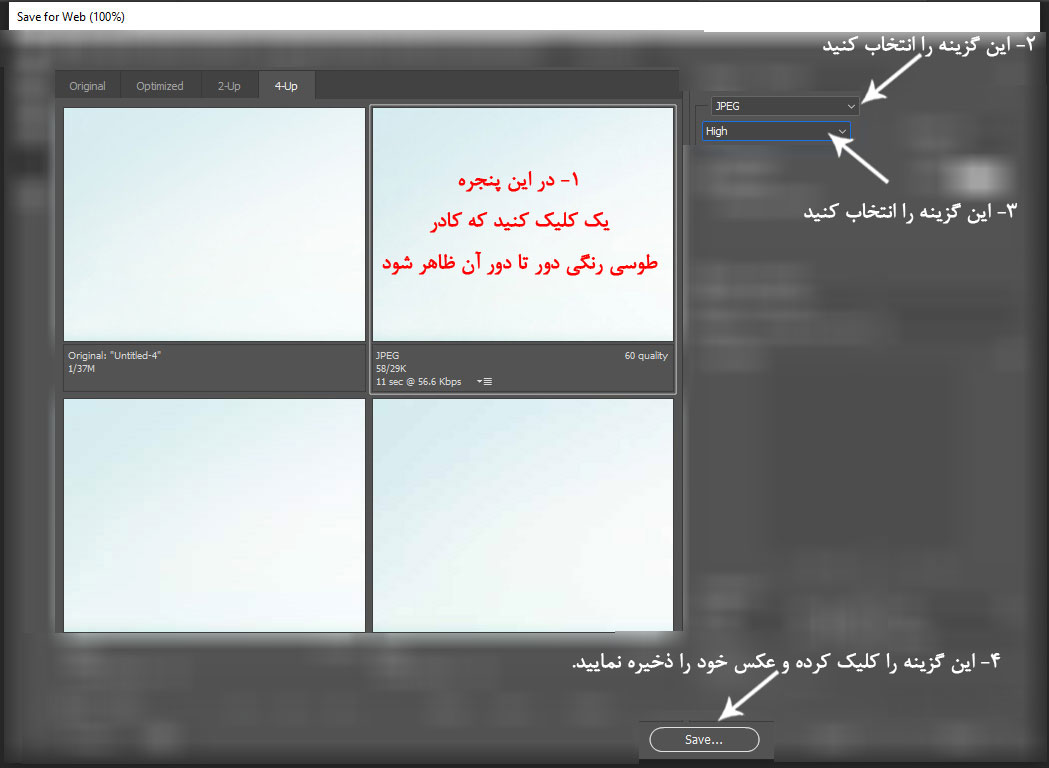
کلیدهای ترکیبی CTRL+ALT+SHIFT+S را همزمان بگیرید، در این مرحله مانند تصویر زیر یک پنجره برای ذخیره تصویر شما باز می شود.
به تصویر زیر توجه نمایید شما تنها یکبار برای همیشه این تب را 4-Up انتخاب خواهید کرد، از این به بعد فتوشاپ با باز کردن این پنجره تنظیمات را برای شما انجام خواهد داد.

بعد از انتخاب تب 4-Up نوبت به تنظیم و خروجی فایل خواهد رسید، تصویر زیر مرحله آخر و ذخیره سازیست، لطفا تنظیمات را مانند زیر انجام دهید و فایل خود را در کامپیوتر ذخیره نمایید.

با انجام مراحل بالا شما یک عکس تهیه شده با موبایل یا دوربین را جهت استفاده در سایت طبق سایز مورد نظر (800 در 600) در فتوشاپ بهینه کرده، حالا چنانچه حجم فایل اصلی و فایل بهینه خود را مشاهده نمایید خواهید دید که حجم فایل بهینه شده شما بسیار کم و از نظر کیفیت مناسب وب سایت شما می باشد.
لازم به ذکر است شما می توانید عکسهای خود را بصورت آنلاین و در سایتهایی که در زیر مشخص شده بهینه نمایید البته این سایتها یکسری محدودیت هایی نیز برای کاربران دارند.
photopea.com
imagecompressor.com
compressor.io
onlineimagetool.com/en
squoosh.app